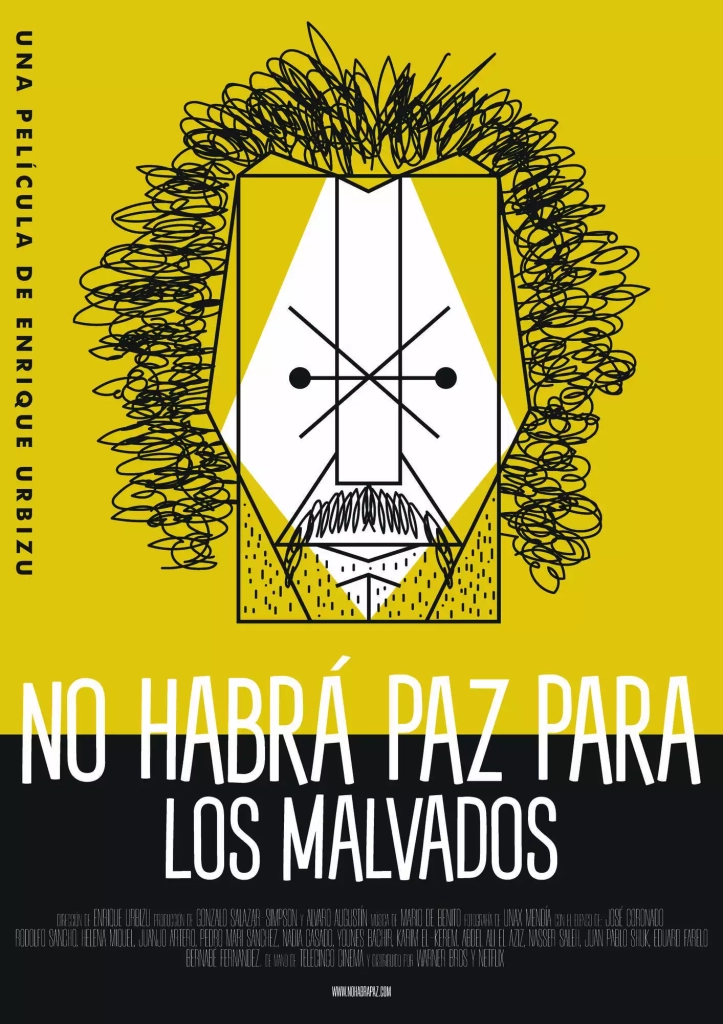
2012 No habrá paz para los malvados
Rediseñado

Original

Sobre el proyecto
AÑO: 2012
TÍTULO: No habrá paz para los malvados
SINOPSIS:
Un thriller policial español protagonizado por José Coronado como Santos Trinidad, un inspector corrupto y violento. La historia comienza con un triple asesinato en un bar, del cual Trinidad es el responsable. Mientras intenta borrar las huellas de su crimen, queda implicado en una compleja trama de terrorismo y narcotráfico.
Paralelamente, una jueza persigue las pistas que lo relacionan con el caso. La película combina tensión, acción y dilemas morales, ofreciendo una reflexión sobre la corrupción y el lado oscuro de la justicia.
BIOGRAFÍA DEL ILUSTRADOR:
Alvin Lustig (1915-1955) fue un in_uyente diseñador grá_co estadounidense conocido por su enfoque innovador y modernista. Estudió en Los Ángeles y París, y comenzó su carrera explorando diseño tipográfico y editorial. Trabajó en múltiples disciplinas, incluyendo diseño de portadas de libros, interiores, tipografía, y gráficos para revistas y arquitectura.
Lustig es célebre por sus portadas de libros para New Directions, donde combinó elementos abstractos y conceptuales, transformando el diseño editorial. Fue defensor del diseño funcional y expresivo, buscando siempre comunicar ideas de forma visualmente poderosa. Pese a perder la vista debido a una diabetes avanzada, continuó diseñando hasta su muerte a los 40 años. Su legado sigue influyendo en el diseño gráfico contemporáneo.
Sobre nuestro Alumno:
NOMBRE Y APELLIDOS: Ariel Hidalgo Moral
CURSO: 2º A
ESPECIALIDAD: Diseño Gráfico
INSTAGRAM ALUMNO/A: @ogre.ar
trabajos del Ilustrador