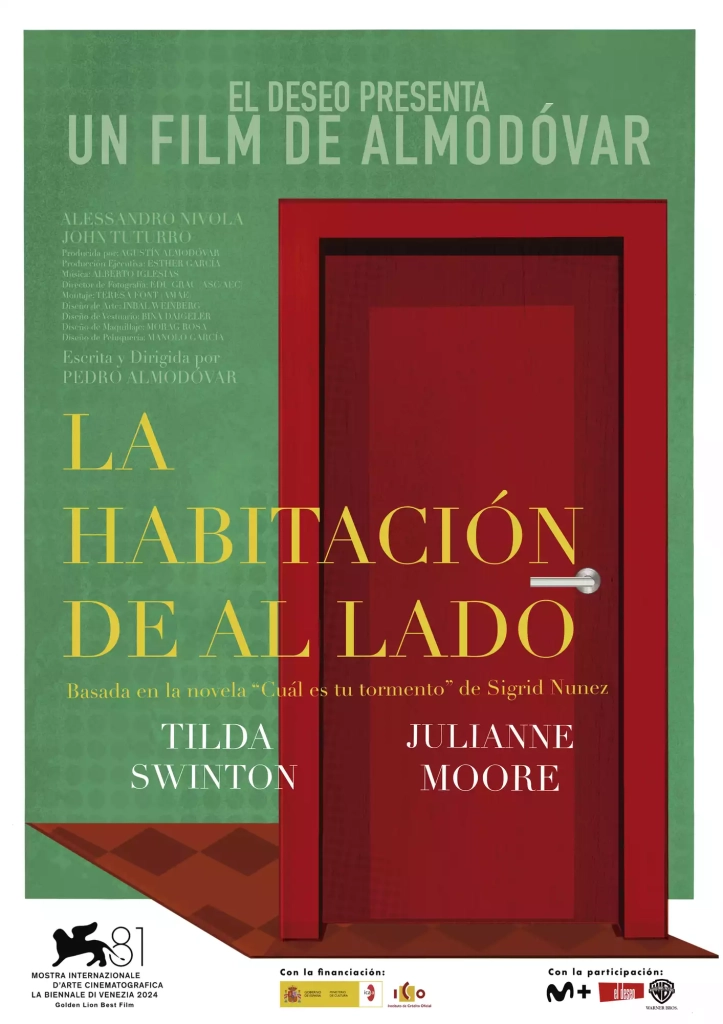
La habitación de al lado
Rediseñado

Original

Sobre el proyecto
AÑO: 2025
TÍTULO: La habitación de al lado
SINOPSIS:
El largometraje ahonda en la idea de la muerte y, sobre todo, en la amistad en la madurez cuando una amiga que ha recibido el diagnóstico de un cáncer que no tiene solución pide a quien fue una de sus amigas de juventud que la ayude a terminar con su vida en los términos que ella ha decidido.
BIOGRAFÍA DEL ILUSTRADOR:
Saul Bass (1920-1996) fue un influyente diseñador gráfico y cineasta estadounidense, conocido principalmente por su trabajo en la creación de títulos de crédito de películas, carteles y secuencias de apertura. Su estilo innovador y minimalista transformó la forma en que se percibían los títulos de películas en el cine, aportando una carga emocional visual que antes no se consideraba en este tipo de diseños.
Bass colaboró con directores icónicos como Alfred Hitchcock, Martin Scorsese y Stanley Kubrick, creando algunas de las secuencias de títulos más memorables de la historia del cine, como las de Psicosis (1960), Vértigo (1958), El cabo del miedo (1962) y Casino (1995).
A lo largo de su carrera, también diseñó logotipos y marcas para importantes empresas, como el de AT&T, Quaker Oats y United Airlines. Además de su trabajo como diseñador gráfico, Bass dirigió varios cortometrajes y documentales. Su estilo se caracteriza por el uso de la abstracción, el color y la tipografía de manera simple pero poderosa, lo que lo convirtió en una figura clave en el diseño visual del cine y la publicidad.
Sobre nuestra Alumna:
NOMBRE Y APELLIDOS: Elena Pérez Romero
CURSO: Máster de Ilustración
ESPECIALIDAD: Ilustración
INSTAGRAM ALUMNO/A: @lanietadejuan_
INSTAGRAM ILUSTRADOR/A: –
trabajos del Ilustrador